Cum de a face un capac de pe site-ul HTML (crea) - cod în Notepad, css
După ce a creat site-ul înainte de a pune pe ecran publice, ar trebui să fie umplut cu puii lor de informații utile pentru vizitatori.
Există situații în care, atunci când modificați proiectarea sau desfășurarea lucrărilor de inginerie pe site-ul, acesta nu este cu adevărat validă.
În acest moment, nu pierde vizitatorii, puteți închide pe pagina ciot site-ul, care va fi un fel de semn, avertizând utilizatorul că site-ul este în întreținere.
Prin urmare, în articolul de astăzi vom afla cum să acopere site-ul cu ajutorul HTML.
Noțiuni de bază
Pentru început, vom crea un director și va pune toate fișierele care avem nevoie pentru a conecta cu o imagine.
În interiorul acestui dosar, vom crea un alt: imagini, și va stoca toate imaginile, pe care vom avea nevoie pentru a crea un ciot, inclusiv de fundal.
Noi facem pagina în Notepad.
Pentru a face acest lucru, vom crea un nou document și salvați-l în dosarul creat în etapa anterioară.
documentul index.html care indică numele și salvați-l, „toate fișierele“ cu codificarea UTF-8.
Deci, pare acum conținutul directorul nostru.

Acum vom merge direct la crearea unui ciot.
După ce salvați fișierul index.html, și este deschis noastră, trebuie să scrie următorul cod:

Nu pierde accidental rezultatele, am sugerăm să salvați periodic modificări într-un fișier prin intermediul butoanelor din meniul „File“ sau prin apăsarea Ctrl + S.
Orice pagina web este format din tag-uri pe care le-a scris.
Acum, între etichetele
putem scrie titlul, adăugând codul:
După aceea, puteți deschide browser-ul și a vedea rezultatul.
Adăugarea unei imagini de fundal
Pentru a face acest lucru, du-te la Google Căutare de imagini și de a alege o imagine frumoasă, care ar putea face fundal pentru pagina.
Important: Lățimea imaginii nu trebuie să fie mai mică de 1920 px.
Pentru a face acest lucru în caseta de căutare, introduceți 1920 fundaluri și selectați imaginea dorită.
După aceea vom deschide în mărime completă și salvați-l (în format jpg și apel bg) în dosarul nostru cu imagini (imagini).
Ca un site imagine de fundal am ales această imagine:

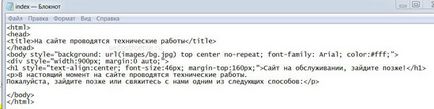
Acum este necesar să atașați o imagine pagină de fundal, care va trebui să folosească stiluri CSS:
Codul am adăugat Stiluri: Specificați fontul Arial și text alb.
- Acum a crea un bloc a cărui lățime va fi de 900 px.
- Puneți textul în ea, iar unitatea Align Center.
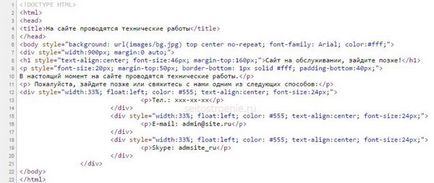
Scrieți un titlu și textul propriu-zis:

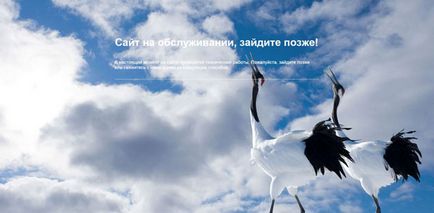
Astfel, pentru a obține următoarele:

Acum puteți adăuga contacte pentru a permite utilizatorilor să ne contactați imediat, mai degrabă decât de așteptare pentru sfârșitul lucrărilor tehnice pe site.

Să lucreze cu stiluri
- Aliniați titlul centrului, un pic picătură și redimensiona.
- Facem un paragraf font 20px și un pic înapoi de antet.
- În partea de jos a textului face o frontieră pentru a separa informațiile de contact.
- Blocuri cu contacte situate în trei coloane în centrul ecranului, face un font mai mare și de a schimba culoarea textului.

Rezultatul este o pagină frumoasă cioturi.

Aceasta nu va ajuta doar ascunde bancurile, care pot fi afișate în timpul lucrărilor tehnice pe site-ul, dar, de asemenea, să păstreze vizitatorul.
Ce se poate face cu fișierul
Vino la fișierul de ajutor .htaccess.
- Aceste linii ar trebui să fie adăugate la site-ul rădăcină în fișierul .htaccess
- Apoi, creați un fișier cu un cod de cioturi closed.html.
Și acum, toate cererile vor fi redirecționat către closed.html
Și dacă aveți nevoie pentru a face capacul în 2 limbi și mai mult ca acel moment pentru a realiza?