Cum de a face imaginea de fundal
Pentru webmasteri materiale de înregistrare folosesc adesea imagini de fundal. Utilizarea imaginii ca fundal pentru materialul - nu este doar o oportunitate de a face o pagină de site-ul de recunoscut. Imaginea poate fi doar un element de decor site, sau într-un fel reprezintă materialul subiect. În orice caz, utilizarea imaginii de fundal - o modalitate buna de a pune în aplicare idei de design. În prima parte a acestui articol vă va învăța cum să facă un fundal imagine în HTML, a doua parte - modul de a face imaginea de fundal în CSS.
Cum sa faci o imagine de fundal într-un HTML
In site-ul de fundal CSS definește o proprietate universală ca fundal. Acesta vă permite să setați până la cinci caracteristici de fond simultane:
background-image - setează imaginea de fundal este utilizat ca valoarea calea fișierului (URL-ul (calea de fișier));
background-position - specifică poziția de start a imaginii (stânga, centru, dreapta, sus, jos);
background-attachment - determină dacă imaginea de parcurgere împreună cu documentul sau de a lua o poziție fixă (fix, parcurgere, local);
fundal repetare - specifică modul în care imaginea se va repeta (repeta-x, y-repeta, spațiu, rotund, fără repetare);
culoare de fundal - culoarea de fundal (culoare, transparenta, moștenim).
Acum, că aveți un set de instrumente, și știți capacitățile fiecărui, puteți ajunge la locul de muncă.
Exemplu. Să presupunem că avem nevoie pentru a crea un fundal uniform pentru articol cu model.

2. Dacă nu setați poziția inițială a imaginii, imaginea implicită va fi în colțul din stânga sus. Din moment ce ne convine pe deplin, nu vom fi specificate folosind fundal poziția poziția a imaginii de pornire, ci la întregul fundal model țiglă, trebuie să se precizeze că imaginea noastră se repetă (repetare):
3. În plus, subliniem faptul că imaginea prokuchivalas cu documentul (parcurgere):
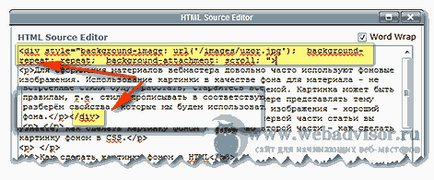
Acum, acțiunile noastre sunt - concluzionăm textul nostru (sau o parte din text, dacă doriți doar o parte a textului a fost pe imaginea de fundal) într-un container (div). element
și prescrie stilul (stil) pentru el:
Intrarea de cod prescurtat arată astfel:
În notația prescurtată, indicăm proprietatea de fond separate printr-un spațiu. Puteți utiliza oricare dintre aceste două intrări.