Wordpress plugin - 3 moduri de a închide site-ul pentru reconstrucție
Uneori, aveți nevoie pentru a face modificări în structura site-ului, care va necesita ceva timp pentru a pune în aplicare. În acest caz, nu doriți ca vizitatorii să vadă pagina într-un stat neterminat site-ului. Decizia corectă în acest caz, se va închide pagina de site-ul ciot, care va informa utilizatorul că site-ul este în întreținere.
Cap - aceasta este o pagină de start temporară, care spune vizitatorii ce site-ul dvs. este în construcție. Pe pagina-stub, de regulă, nu există nici o navigare, astfel încât utilizatorii nu vor putea să se mute în alte pagini ale site-ului. Puteți lăsa un mesaj pentru vizitatori să vă și data aproximativă a site-ului de contact, pentru a reveni mai târziu.
Capacul poate fi pus nu numai pe site-ul existent la momentul lucrărilor tehnice, dar, de asemenea, pentru noul site, care este încă în curs de dezvoltare, nu pentru a deschide o pagină sau de afișare eroare de server gol. Scopul principal al utilizării pagina de capace:
- ascunde site-ul de vizitatori, în timp ce acesta este în stare neterminată;
- pentru a informa publicul țintă într-un stadiu incipient de dezvoltare a site-ului;
- acces aproape de conținutul în momentul lucrărilor tehnice;
- afișa informațiile de contact ale companiei în timpul dezvoltării site-ului.
Shared populare site-uri pentru CMS hosting:
WordPress hosting
InstantCMS hosting
IPB hosting
Pentru a nu pierde publicul țintă al site-ului în timpul lucrărilor de întreținere, este util pentru a dota abonament câmp dispozitiv special pentru notificări prin e-mail sau formularul de feedback pentru a contacta clienții potențiali. Pentru site-urile comerciale este mai bine pentru a face cel puțin o pagină a companiei în loc de agățat pentru capace și jumătate, mai ales în cazul în care dezvoltarea de foarte mult întârziate.
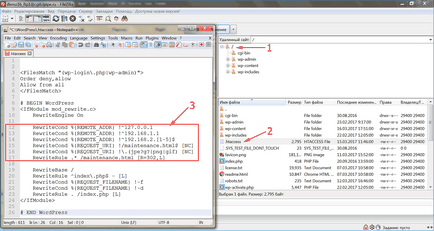
Crearea unui dop fără un plugin - cum să închidă site-ul de la indiscrete

Plug WordPress cu plugin-ul WP Modul Întreținere
se poate observa din caracteristicile plugin WP modul de întreținere:

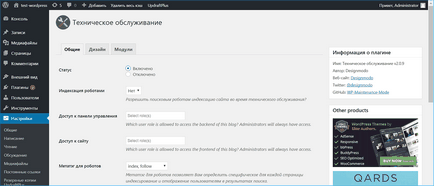
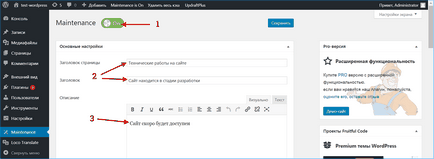
Instalați plugin-ul WP Maintenance Mode, și activați-l, apoi în „Setări“ în WordPress admin elementul de meniu „de întreținere“, în care există 3 tab-uri pentru a gestiona setările plugin.
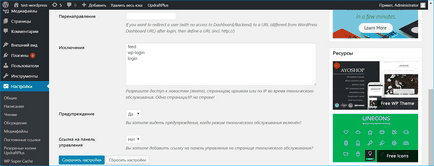
În fila „General“, comutator de prize de stare „la“ de stat. Opțional, puteți dezactiva motoarele de căutare indexarea site-ului la momentul lucrărilor de întreținere sau de a pune în jos metaetichete. Specificați utilizatorii care vor avea acces la site-ul și panoul de control. În mod implicit, accesul este întotdeauna acordat administratorilor.


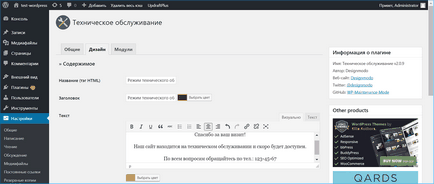
Tab „Design“ stabilește un afișaj vizual al paginii substituent.

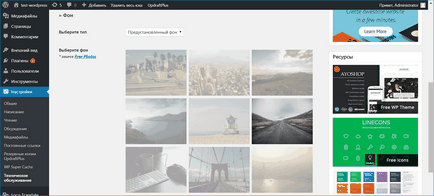
Fundalul pentru pagina selectată din imaginile preinstalate sau încărcați propria dimensiune permis de imagine 1920x1080 pixeli. Salvați setările pentru a le aplica la pagina de cioturi.

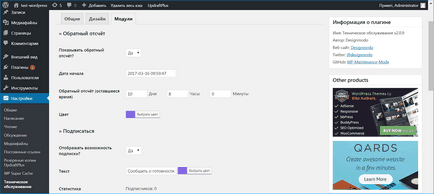
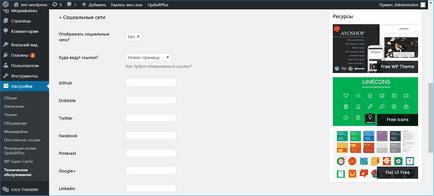
În fila „Module“ module funcționale suplimentare pot fi conectate la pagina de cioturi. Activați numărătoarea inversă temporizator, dacă doriți ca vizitatorul să știe când site-ul va fi disponibil. Pentru clienții interesați de a activa formularul de abonare de pe site-ul web al anunțului.


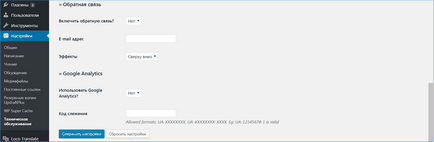
Aceasta a permis maparea formularul de feedback cu butonul „Contact“ pentru contactul cu vizitatorii. SEO plugin-setare permite utilizarea Google Analytics.

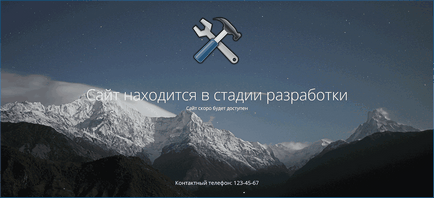
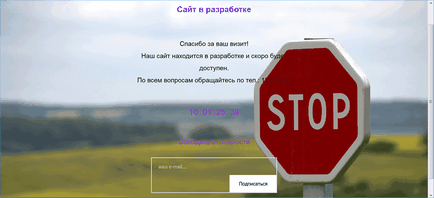
Deci, pagina ar arata ciot cu un fundal arbitrar, temporizator personalizat și formularul de abonare de pe site-ul web al anunțului.

Vă rugăm să rețineți că dacă dezactivați modul de lucru plug tehnic nu este oprit automat. selectați opțiunea „Off“ pentru a relua funcționarea site-ului du-te la setările plugin pe tab-ul „General“.
Configurarea plugin WordPress folosind plugin-ul de întreținere
- Retina-gata aspect HTML / CSS;
- fundal pe tot ecranul cu efect de estompare personalizat;
- Încărcați propriul logo-ul;
- Setarea în subsolul paginii stub;
- fonturi și fundal personalizabile;
- loginurile și panoul de administrare direct de pe pagina stub;
- server de eroare generate 503;
- Conectarea Google Analytics;
- Excepție URL-ul de la serviciu.
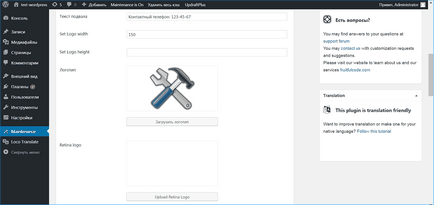
Întreținere Instalați plugin-ul și activați-l. În WordPress elementul de meniu admin cu același nume, pentru a configura un ciot.

În subsolul modului convenabil pagina cioturi pentru a vă contacta pentru link-ul. Selectați logo-ul imaginii și încărcați-l în câmpul corespunzător, a permis să se adapteze dimensiunea logo-ul afișat. Pentru Retina-display-uri, puteți specifica o imagine alternativă de înaltă definiție.

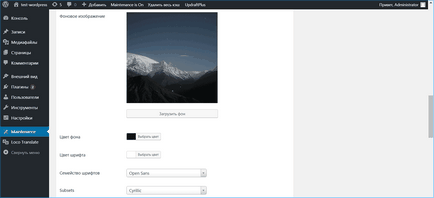
Versiunea gratuită doar un fundal built-in este disponibil, dar puteți încărca propria imagine. Se specifică familia de fonturi, și setați culoarea textului de pe pagina stub.

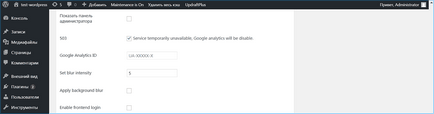
Puteți alege pentru a afișa panoul de administrare pe fișa și conectați modulul Google Analytics. Pentru fundal este permis să se stabilească efectul estompare și regla intensitatea acestuia.

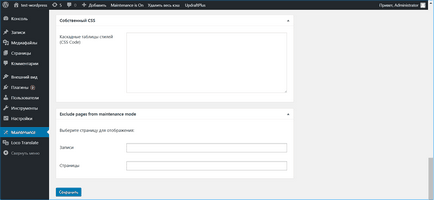
Dacă este necesar, plug-in permite utilizarea lor proprii, Styles CSS pentru a afișa stub. Puteți alege, de asemenea, să excludă de la modul de întreținere, care pagini ale site-ului. faceți clic pe „Salvați“ pentru a aplica setările.

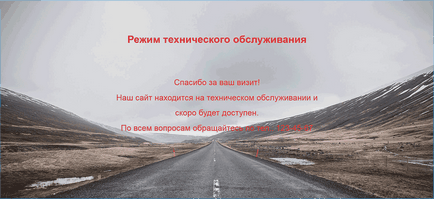
Se pare ca plug creat plugin-ul de întreținere folosind logo-ul și subsol.