Impunerea unui site web în HTML pentru a face imaginea de fundal
Mulți designeri web novice, doar pentru a se îngropa în esența creării de site-uri, de multe ori mă întreb cum se face de imagine HTML de fundal. Iar dacă unele dintre ele pot face cu această problemă, este încă o problemă în momentul se întinde pe întreaga lățime a imaginii de pe monitor. În același timp, aș dori să văd site-ul sunt afișate identic pe toate browserele, așa că ar trebui să îndeplinească cerințele de browser. Puteți seta fundal în două moduri: prin utilizarea tag-uri HTML si stiluri CSS. Fiecare pentru sine alege cea mai bună opțiune. Desigur, stilul CSS este mult mai convenabil, deoarece codul este stocat într-un fișier separat și nu ocupă boxe în etichetele de site-ul principal, dar mai întâi să ne ia în considerare o metodă simplă pentru instalarea imaginii pe fundalul site-ului.

tag-uri HTML de bază pentru a crea fundal
Deci, mergem la întrebarea cum să facă imaginea de fundal în html de pe ecran. Pentru a privi site frumos, trebuie să înțelegeți un detaliu destul de important: este suficient doar pentru a face un gradient de fundal sau vopsea o culoare solidă, dar dacă aveți nevoie pentru a insera imaginea de fundal, aceasta nu se va întinde pe întreaga lățime a monitorului. Imaginea a fost inițial necesară pentru a ridica sau de a face design-ul propriu cu această extensie, în care se va afișa pagina a site-ului. Numai atunci când imaginea de fundal este gata, trageți-l într-un dosar denumit «Imagini». În ea, vom stoca toate imaginile utilizate, animații și alte fișiere grafice. Acest dosar ar trebui să fie localizat în directorul rădăcină cu toate fișierele HTML. Acum puteți trece și la codul. Există mai multe opțiuni pentru scrierea de cod, prin care se va schimba fundalul imaginii.
- Scrie atribut tag-ul.
- Prin stilul CSS în codul HTML.
- Scrieți stiluri CSS într-un fișier separat.
Ca și în HTML pentru a face imaginea de fundal, vă decide, dar aș dori să spun câteva cuvinte despre modul în care aceasta ar fi cea mai optimă. Prima metodă este prin scrierea printr-un atribut tag-ul a fost mult timp depășită. A doua opțiune este folosită foarte rar, deoarece se pare că o mulțime de același cod. O a treia opțiune este cea mai comune și eficiente. Aici sunt exemple de tag-uri HTML:
- Prima metodă de înregistrare prin atribut tag-ul (corp) în fișierul index.htm. Este stocat în această formă: (background corp = "folder_name / Nazvanie_kartinki.rasshirenie") (/ corp). Asta este, dacă avem o imagine cu titlul «imagine» și extensia JPG, și folderul am denumit «Imagini», apoi intrarea HTML-cod va arata astfel: (fundal corp = „Imagini / imagine.jpg“) ... (/ corp) .
- A doua metodă presupune înregistrarea unui stil CSS, dar este scris în același fișier cu numele index.htm. (Corp style = "background: url-ul ( 'Imagini ../ / imagine.jpg')").
- A treia metodă de înregistrare este făcută în două fișiere. Documentul cu titlul tag-ul index.htm (cap) este înregistrată este o linie: (cap) (link rel = tipul "stylesheet" = "text / css" href = "Put_k CSS_faylu") (/ cap). Un fișier numit stil style.css scrie deja: corp.

Ca și în HTML pentru a face imaginea de fundal, înțelegem. Acum trebuie să dau seama cum pentru a întinde imaginea pe lățimea întregului ecran.
Moduri de a întinde imaginea de fundal la lățimea ferestrei
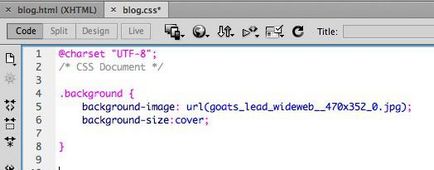
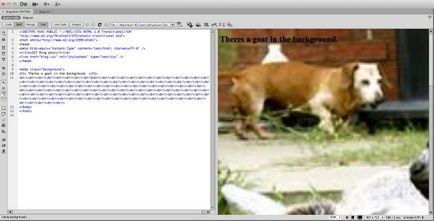
Noi reprezentăm ecranul nostru sub forma unui procent. Se pare că toată lățimea și lungimea ecranului va fi de 100% x 100%. Avem nevoie pentru a întinde imaginea la această lățime. Adăugați la fișierul de imagine linia de înregistrare style.css, care se va întinde imaginea pe toată lățimea și lungimea monitorului. După cum este scris în stil CSS? E simplu!
background-size: 100%; / * Acest post este potrivit pentru cele mai moderne browsere * /
Așa că ne-am dat seama cum să facă un fundal imagine în HTML pe ecran. Există, de asemenea, o metodă de înregistrare în fișierul index.htm. Deși această metodă și depășite, dar pentru incepatori este necesar să se cunoască și să înțeleagă. Eticheta (cap) (stil) div
Cum sa faci un fundal fix
Dacă decideți să utilizați o imagine ca fundal al viitorului resursei web, atunci trebuie doar să știi cum să-l facă fix, astfel încât acesta să nu fie întins în lungime și nu strica aspectul estetic. Pur și simplu, folosind codul HTML pentru a înregistra un mic plus. Ai nevoie să fișier style.css pentru a adăuga o frază după fond: URL (Imagini / imagine.jpg „) fix; sau în loc adăugat după virgulă linie separată - poziția: fix. Astfel, imaginea de fundal va fi stabilită. În timpul defilare conținutul de pe site-ul, veți vedea că textul linii sunt în mișcare, dar fondul rămâne în vigoare. Deci, ați învățat cum să facă imagine de fundal html, în mai multe moduri.

Lucrul cu tabele in HTML
Mulți dezvoltatori web fără experiență, se confruntă cu mese și blocuri, de multe ori nu înțeleg cum de a face tabelul de fundal de imagine HTML. La fel ca toate echipele HTML si CSS stil, limbajul de programare web este destul de simplu. Iar soluția la această problemă este de a scrie o pereche de linii de cod. Ar trebui să știi deja că a scrie un tabel de rânduri și coloane, respectiv, așa cum este indicat de tag-uri (tr) și (TD). Pentru a face fundalul tabelului sub forma unei imagini, este necesar să se adauge la eticheta (tabel), (tr) sau (TD) o frază simplă, cu referire la imaginea de referință: fundal = imagini URL. Pentru claritate, vom da câteva exemple.
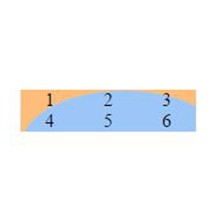
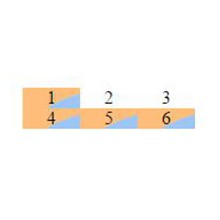
Tabelul cu o imagine în loc de fundal: exemple HTML
Desenați o masă de 2x3 și să-l imaginea de fundal stocate în dosarul "Imagini": (fundalul tabelului = "imagini / imagine.jpg") (tr) (td) 1 (/ TD) (TD) 2 (/ td) (td) 3) (/ td) (/ tr) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ masă). Deci, masa noastră va fi tras în fundalul imaginii.


site-ul cross-browser de compatibilitate
