Cum sa faci un banner


- Rețineți că acest lucru este - mărimea standard, dar aceasta nu este o cerință. În cazul în care necesitățile și cerințele dumneavoastră se potrivesc alte dimensiuni, ajustați dimensiunea. Acest lucru vă va ajuta.


- Faceți clic pe culoarea prim-plan pentru a deschide Alegere culoare și selectați o culoare de umplere.
- Cu instrumentul „Fill“ umple planul din spate strat de culoare banner-ul selectat.


- Într-un nou strat, selectați cadrul ușor mai mică decât banner-ul și umple culoarea dorită
- Glisați zona hașurată în centru. Căutați întregul strat prin apăsarea CTRL-A (PC) sau Command -A (Mus).
- Din meniul Layer (Layer), selectați Straturi Aliniere la selecție> Centre verticale (Alinierea Straturi personalizate> Centre verticale). Repetați acest pas, dar de data aceasta selectați Centre orizontale (centrul orizontal). Acest strat de contrast concentrat în centru, pe orizontală și pe verticală.


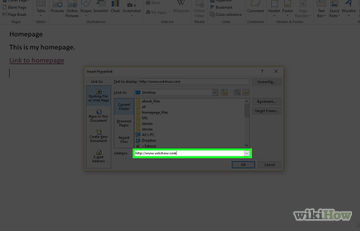
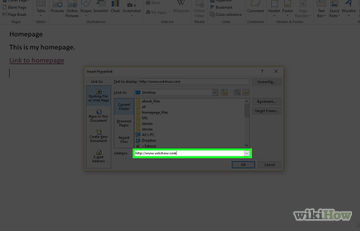
Adăugați logo-ul. Deschideți fișierul cu logo-ul, copiați-l și lipiți-l în banner-ul documentului, în cazul în care acesta va apărea ca un nou strat. Redimensionarea-l după cum este necesar pentru a se potrivi banner-ul. Apăsați CTRL-T (PC) sau Command-T (Mac) și utilizați mânerele pentru a redimensiona imaginea după cum este necesar. Pentru a redimensiona proporțional, țineți apăsată tasta Shift.


Adauga numele companiei sau site-ul. Selectați instrumentul de text, selectați fontul dorit și introduceți un nume. Ajustați dimensiunea după cum este necesar așa cum este descris în etapa anterioară.


Adăugați elemente suplimentare. Uneori, un logo și nume. Uneori, adăugarea unor linii și decorațiuni va provoca un interes suplimentar pentru banner-ul tau. Creați un nou strat pentru a face în așa fel încât să puteți face orice ajustări, fără a rupe celelalte straturi.


Dă totul în ordine. Fine tune plasarea de logo-uri, nume și alte elemente. Salvați banner-ul tau.




Obțineți codul. Utilizați posibilitatea de a partaja pentru adăugarea de cod HTML al banner-ul dvs. la semnătură pe forum, site-ul sau orice altceva.
Regulamentul
- Utilizați o mare varietate de fonturi disponibile pe computer.
- Cauza Expertul frică.
- Aruncati o privire la forumuri sau alte site-uri pentru a vedea exemple de bannere!
Regula de avertizare
- Crearea banner-ul necesită timp și răbdare!
- Pentru a avea un banner în cel mai bun format, salvați-l într-o rezoluție de 24 biți. Faceți copii în format JPEG și GIF, JPEG și pentru că Gif poate deteriora în mod accidental.
- Când încărcați fotografia în Photobucket, dacă ați folosit un PowerPoint, pentru a face banner-ul, acesta poate fi fișierul EMF, care nu acceptă Photobucket. Pentru a-l transforma, asigurați-vă că (etapa 9 #) salvați ca JPEG sau GIF. Apoi, puteți încărca pe Photobucket.
articole suplimentare


Cum de a crea o pagina web folosind HTML simplu


Cum de a crea o politică de confidențialitate pentru site-ul dvs.


Cum de a pune site-ul dvs. pe Internet


Cum de a crea site-ul


Cum de a seta culoarea de fundal în HTML


Cum de a crea gazduire la domiciliu un web


Cum de a crea o pagină web simplu în Notepad


Cum de a crea un meniu drop-down in HTML si CSS


Cum sa faci un site web în Word


Cum se ajunge pe prima pagină în Google