Cum de a crea un capac frumos pentru site-ul
Cap - o pagină care este plasat pe site-ul atunci când nu este disponibil pentru un motiv sau altul. De exemplu, atunci când modificați sau să modificați designul site-ului și în acest moment nu este disponibilă sau apare ca ceva incorect. Este recomandabil să se pună un timp pe ea pagina-capac, care va fi scris pe întreținerea site-ului.
Așa că hai să începem ...
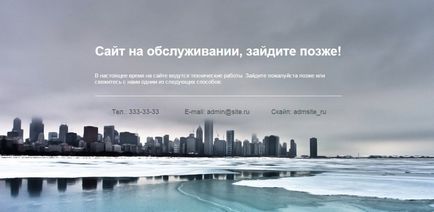
Vom face un capac simplu, cu o imagine de fundal și textul, că site-ul este în întreținere.
Creați un folder de pe computer, care va pune toate fișierele necesare pentru cioturi nostru.
În acest dosar, creați un alt folder numit imagini. În ea, am pus imaginea noastra de fundal, și, posibil, de asemenea, alte imagini care ar putea fi necesare în timpul lucrului.
Deschideți Notepad ++ programul (sau echivalent, cum ar fi Notepad). Crearea unui nou document. Urmatoarea - File - Save As, selectați folderul cu stecher nostru și stocați documentul numit index.html
Asta este ceea ce trebuie acum să fie în acest dosar:

Că atunci când o șansă de a nu pierde rezultatul obținut, vă recomandăm să salvați periodic documentul în timpul lucrului. Acest lucru se poate face în meniul „File“, sau printr-o combinație «Ctrl + S» chei.
Dintre aceste tag-uri este orice pagină web.
Acum, adăugați antetul paginii noastre, pentru că nu este foarte frumos atunci când cineva se deschide și vede în browser-ul antet fila index.html (puteți deschide browser-ul și asigurați-vă că se pare). În acest scop, între
și adăugați următorul cod:
imagine de fundal
Acum să ridica noastre imagine de fundal dop, și apoi du-te înapoi la pagina de editare.
Pentru a face acest lucru, vom merge la Google Căutare de imagini și de căutare pentru imagine interesantă, care ar putea servi ca fundal pentru pagina noastră. Este important să selectați o lățime minimă de 1920 pixeli imaginea paginii noastre arata bine pe marele ecran. Am intrat în fundaluri caseta de căutare în 1920 și a ales una dintre imagini.
Deschideți imaginea în mărime completă și păstrați-vă în dosarul de imagini. Apoi redenumiți. Noi o numim bg (nu uitați despre formatul imaginii, în cazul meu jpg).
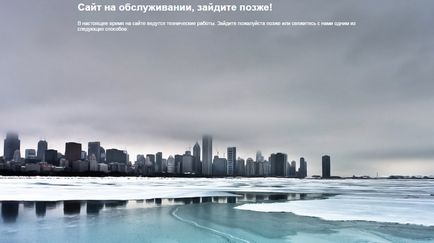
Asta e ceea ce am luat. Aceasta fotografie City of Chicago. În opinia mea, este destul de potrivit pentru imaginea de fundal a site-ului.

Atașați o imagine de fundal la pagina pentru ca stilurile CSS:
Ca mai sus, am adăugat stiluri de text, și anume, setează textul Arial alb font.
Apoi, creați o lățime bloc de 900 de pixeli, care va plasa textul nostru. Aliniați blocul în mijloc.
Textul va consta dintr-un antet și, de fapt, un paragraf de text.
În prezent, activitatea tehnică se face pe site-ul. Vă rugăm să reveniți mai târziu sau contactați-ne în următoarele moduri:
Iată ce sa întâmplat:

Acum să adăugați contactele noastre, astfel încât vizitatorii pot contacta direct cu noi, și nu să aștepte până la sfârșitul lucrărilor pe site-ul.
Rămâne de a lucra cu stiluri.
Creșterea antet, aliniați-l la centru și picătură mai aproape de centrul ecranului.
Creșterea fontul textului paragrafului la douăzeci de pixeli și să facă o mică adâncitură pe antet. De asemenea, făcând o margine în partea de jos a textului, pe care la pus deoparte date de contact.
Asigurați-blocuri cu contactele în 3 coloane, crește fontul aliniază fiecare bloc de centru și de a schimba culoarea textului.
Ca rezultat, vom obține un ciot pagină, pe care o putem folosi atunci când lucrări de construcții sunt efectuate pe site.